Journal #Two [DAT602] - Storyboards
![Journal #Two [DAT602] - Storyboards](/assets/images/DAT602-J2.jpeg)
Storyboards
JOURNAL #TWO [DAT602]
Storyboards
WHAT
Defining the Game Design
Not being someone that plays computer games I perhaps would have preferred having a client providing specific game design details, as I do not have that luxury I have taken inspiration from existing media.
The game will therefore reference the famous ‘Seven Dwarfs’, which has some benefit. Firstly it limits each tile game instance to a maximum of seven players, secondly, the items the players collect can be gems, the story being they have been ‘lost’ by the seven dwarfs on their way back home from the mines… Hey-Ho, Hey-Ho!
To make collecting the gems more strategically challenging the seven dwarfs can be ‘competing with each other’, or at least the players are competing. Each gem will have points allocated to it by way of the gem type, the story is that the Dwarfs have matched the gems to points in secret and locked them in a chest. As the players move around the board they have to work out and remember which gems offer the greater points in order to maximise their chances of winning and high score.
The game is over when the system calculates one player has collected sufficient points so that no other player could beat them.
The game will hence forth be known as the ‘Seven Dwarfs Gem Hunt’.
There’s a lot more functionality, rules and ideas I have for the game, however in order to meet the specific assessment criteria, and to avoid going out of scope, I am going to leave the game design plan here.
WHY
Creating Storyboards
Understanding the game design concept, in addition to the requirements, allows attention to be given to the development of storyboards. These help the development team to understand the human-computer interaction (HCI), which is important for both useability and to create an effective design for the graphical user interface (GUI).
Creating storyboards allows the design to be reviewed by stakeholders and users early in the development process, so feedback can be given and changes made before any significant expense has occurred by pursuing the deeper analysis and design elements, physical build, and programming.
The purpose of storyboarding is to develop a set images that can be understood quickly by technical and business users, these are not manuals so shouldn’t require lots of reading or understanding complex development terminology. In addition, the project team should consider:
- The ease of screen accessibility, this might be achieved through a menu function that allows users to quickly return to the main menu
- Consistency in screen layout and design, including any action buttons or tabs
- Consider white space so items are easy to locate
- Meaningful and easy to understand screen titles
- Consideration made to font style, size, colour, and the appearance of the background to ensure that information is readable by the intended user
- Clear labelling of control or command buttons with appropriate labelling of symbols and images
- If controls or commands are not meant for general users then access should be denied or hidden
- Take measures to mitigate the entry of invalid data through quality and validation controls
HOW
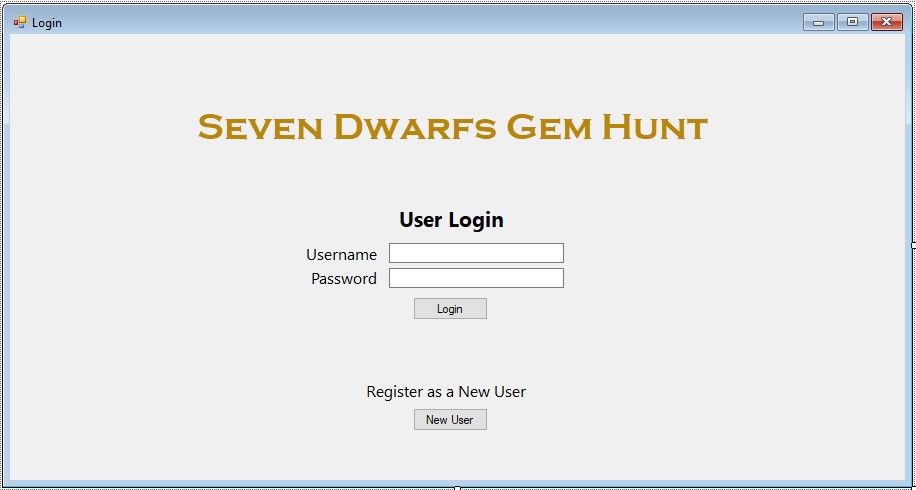
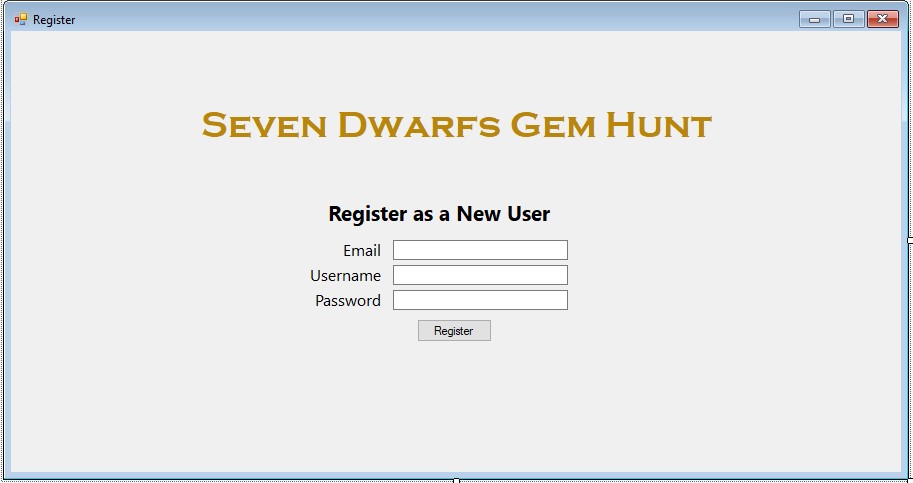
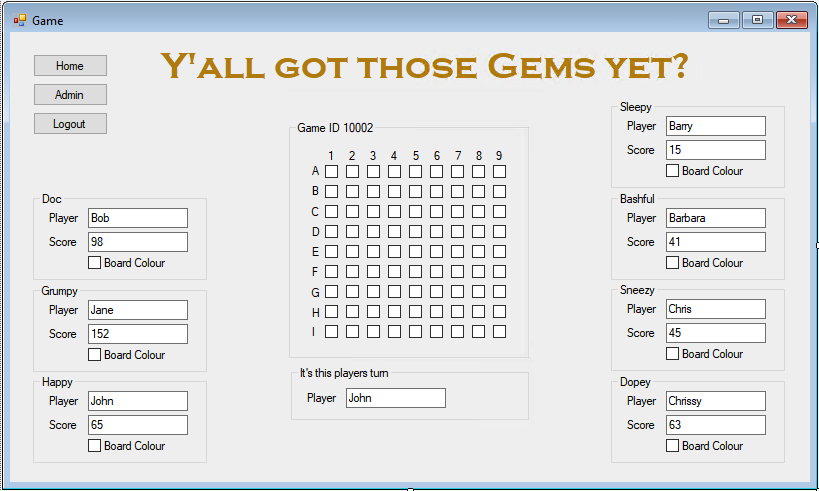
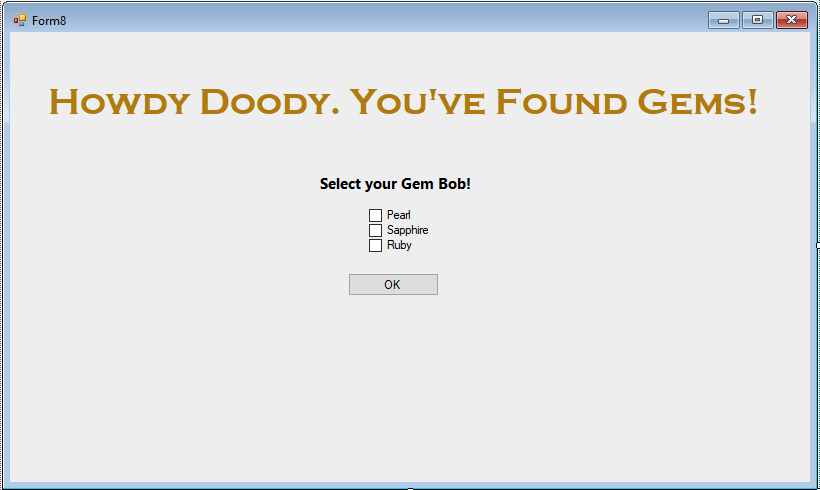
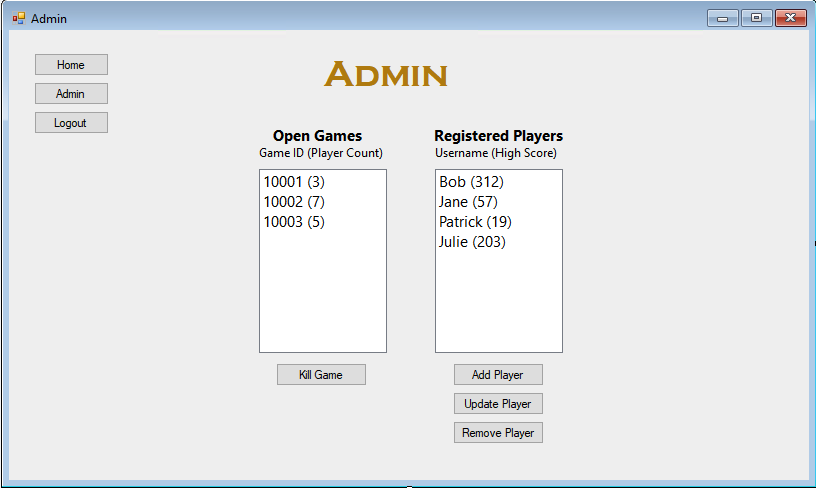
There are many ways to create storyboards, from simple sketches with pen on paper, to specialised software packages. For the purpose of the game all storyboards will be created using Visual Studio. Adobe XD is a fantastic storyboarding software package. The following storyboards are the initial designs for the game as wireframes, design, colour, fonts etc. have not been considered to any great degree at this stage.






References
Gould, H. (2016). Systems Analysis and Design (1st Edition). bookboon.
